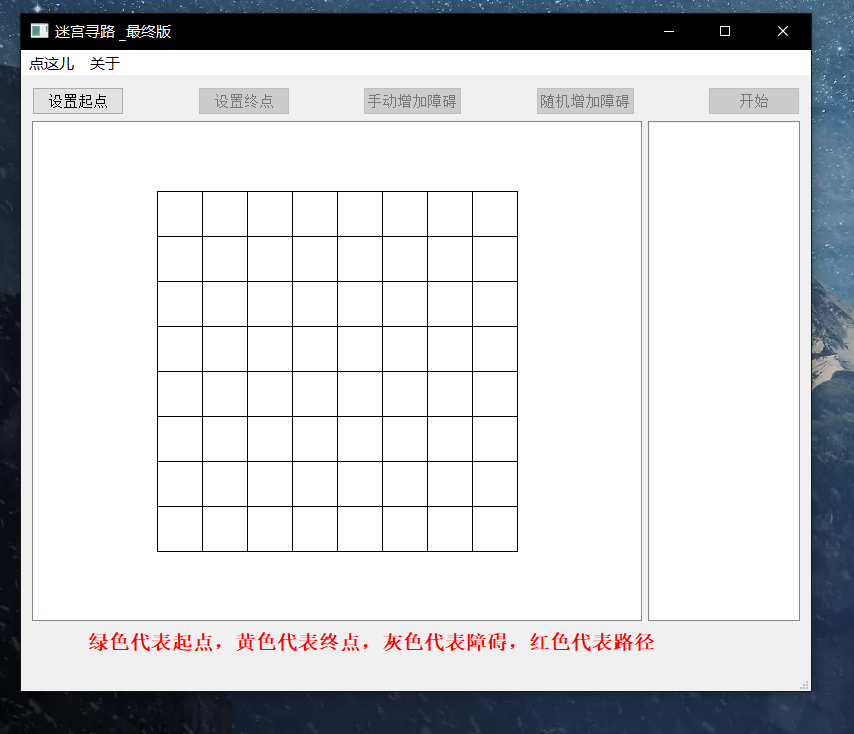
历时两天总算完成,先上图


主要是马上要交数据结构的大作业,然后刚好C++的大作业要做界面,所以就两个一起做咯。
经历了四次修补。
第一次大体完成,只有一个简单的界面,设置起点终点障碍,然后跑。
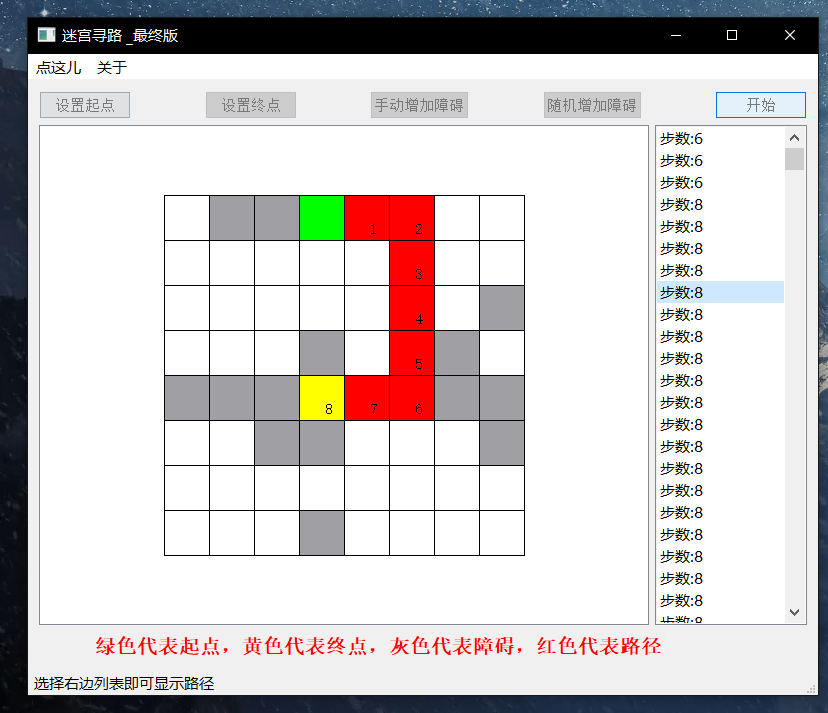
第二次,在学长的指导下加上了数字。
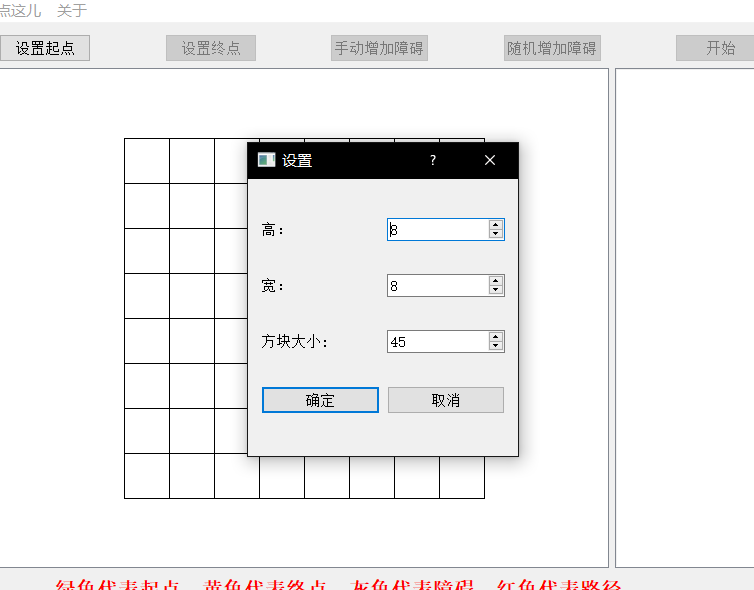
第三次,实现了设置迷宫的大小。
第四次,也是最终一次,实现了按钮的逻辑。
下面这个paint函数重载,是显示顺序数字的,在学长的指导下完成(其实就是照搬了学长的思路)。
void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
switch(blockType)
{
case BPATH:
painter->setBrush(Qt::red);
break;
case BSTART:
painter->setBrush(Qt::green);
break;
case BEND:
painter->setBrush(Qt::yellow);
break;
case BOBSTACLE:
painter->setBrush(Qt::gray);
break;
default:
painter->setBrush(Qt::white);
break;
}
painter->drawRect(this->rect());
if(num != -1)
{
painter->drawText(10, 13,40, 40, Qt::AlignCenter, QString("%1").arg(num));
}
}下载地址:
源代码
Github地址:github

2 comments
测试头像!!!!!!!
测试测试垃圾评论测试